- Sestavi ogrodje prazne spletne strani, ki v glavi vsebuje značko za vpis naslova in značko za nastavitev šumnikov. Za naslov spletne strani (v glavi) vpiši svoje ime in priimek. V telesu spletne strani se boš na kratko predstavil(a). Predstavitev naj vsebuje glavni naslov (ime in priimek) in nekaj podnaslovov (osnovni podatki, podatki o šolanju, prosti čas, zanimive povezave).
- Osnovne podatke vpiši v obliki neoštevilčenega seznama. Pri vsaki točki seznama naj bo najprej krepko izpisan pomen podatka (datum rojstva, kraj rojstva, stalni naslov), potem dvopičje in njegova vrednost.
- Ime kraja pri stalnem naslovu med osnovnimi podatki napravi aktivno, tako da klik nanj prikaže njegovo spletno predstavitev.
- Podatke o šolanju vpiši v obliki oštevilčenega seznama (osnovna šola, srednja šola, fakulteta).
- Dodaj sliko fakultete in jo napravi aktivno. Klik na sliko naj prikaže spletno stran fakultete.
- Dodaj tabelo s svojim urnikom.
- V rubriki prosti čas opiši svoje hobije v obliki opisnega seznama.
- V rubriki zanimive povezave naštej vsaj 5 naslovov zanimivih spletnih strani. Naslovi naj bodo aktivni. Uporabi neoštevilčen seznam.
- V glavo datoteke dodaj značko za definicijo stilov. Definiraj oblikovne lastnosti spletne strani (značke BODY), tako da bo ozadje svetlo modro (lightblue), pisava pa naj bo nastavljena na Arial velikosti 11pt.
- Določi oblikovne lastnosti glavnega naslova (pisava Times New Roman, krepko, 20pt, rdeče barve, podčrtan, poravnano na sredino, povečan razmik med črkami) in podnaslovov (Pisava Comic Sans MS, modre barve, 18pt, krepko).
- Točke seznama z osnovnimi podatki naj bodo označene s kvadratki. Celoten seznam naj bo v okvirju (črna tanka neprekinjena črta). Pred in za seznamom naj bo 20pt praznega prostora.
- Aktivno besedilo naj ne bo podčrtano, vedno naj bo modre barve. Aktivne slike naj bodo brez modrega roba.
- Seznam s podatki o šolanju naj bo oštevilčen z malimi rimskimi številkami. Od levega roba naj bo odmaknjen 4cm. Slika fakultete naj bo poravnana na desno stran.
- Seznam hobijev oblikuj tako, da bodo imena hobijev rdeča, krepka in malo večja, opisi pa nagnjeni, široki 10 cm, v okvirju, na rumenem ozadju. Na notranji strani okvirja ob robu naj bo 6px prostora. Pod okvirjem naj bo 10px prostora.
- Tabelo z urnikom oblikuj tako, da bo tabela imela debelejši rob, celice pa tankega. Celice v prvi vrstici (imena dnevov) in prvem stolpcu (oznake ur) naj bodo na modrem ozadju z belo pisavo, krepko, Times New Roman, druge neprazne celice pa naj bodo na rdečem ozadju z rumeno pisavo. Vsebine vseh celic naj bodo poravnane na sredino (vodoravno in navpično).
http://www.skakalno-drustvo-stol.si/zima03-04_innsbruck_4_1_komentar.html
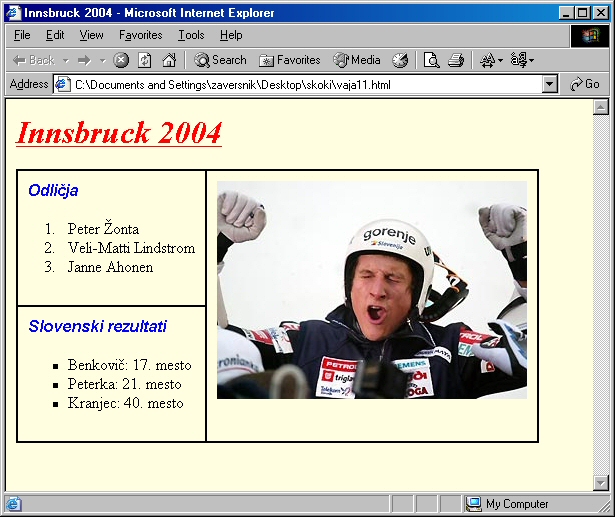
Vse drugo oblikuj z uporabo stilov. Ozadje naj bo svetlo rumeno (lightyellow), naslov naj bo rdeč, nagnjen in podčrtan, neoštevilčen seznam naj bo označen s kvadratki. Slika naj bo brez roba. Besedilo pred seznamoma naj bo v pisavi Arial in modre barve. Tabela in vsaka celica naj bodo obrobljene s črno neprekinjeno črto debeline 1px. Okoli (na notranji strani) vsake celice naj bo 10px prostora.
http://www.bovec.net/z_izvirsoce_1.php
Vse drugo oblikuj z uporabo stilov. Ozadje naj bo svetlo rumeno (lightyellow), naslov naj bo rdeč, poravnan na sredino, oštevilčen seznam naj bo oštevilčen z velikimi črkami, neoštevilčen pa označen s kvadratki. Imena rek na prvem nivoju naj bodo modra v pisavi Arial, imena pritokov (vključno s kvadratki) pa zelena. Med točkami prvega nivoja naj bo natanko 6pt navpičnega razmika.
Dodaj še sliko, in jo z uporabo stilov poravnaj na desno stran ob seznamu.

- tabela: siv (grey) neprekinjen rob debeline 1px, višina celice 92px, odmik zgornjega roba od drugi celic naj bo 4px, celica naj se razteguje čez ves razpoložljiv prostor
- naslov: poudarjeno, sredinsko poravnan, ozadje svetlo sivo (lightgrey), pisava Arial, velikost 11px, odmik naslova od levega roba celice 4px, višina 19px, črta spodaj črna.
- vsebina: odmik besedila od vseh robov celice 3px, pisava Verdana, velikost 11px, besedilo je navpično poravnano v zgornji del celice
 Tukaj je besedilo in štiri slike: prva,
druga, tretja, četrta.
Tukaj je besedilo in štiri slike: prva,
druga, tretja, četrta.
- tabela: rob debeline 2px in barve #cccccc.
- celica1: barva ozadja #cccccc, širina in višina 200px.
- celica2: širina in višina celice 200px, poravnava vsebine sredinska, tako v horizontalni kot v vertikalni smeri.
- seznam: pisava Verdana velikosti 13px, male rimske črke v oštevilčenju, zgoraj črna črta debeline 1px.
- slika: širina 150px; rob sive barve (gray) debeline 2px.